スポンサーリンク

とうとうAdobeもこの手のサービスをリリースしました(前からあったよ!という場合はすいません。知りませんでした)「Adobe Spark」ならグラフィックデザイン、Webページ、アニメーション動画をあっという間に作成できます。ド素人でも作成できる無料のサービスです。
使ってみた

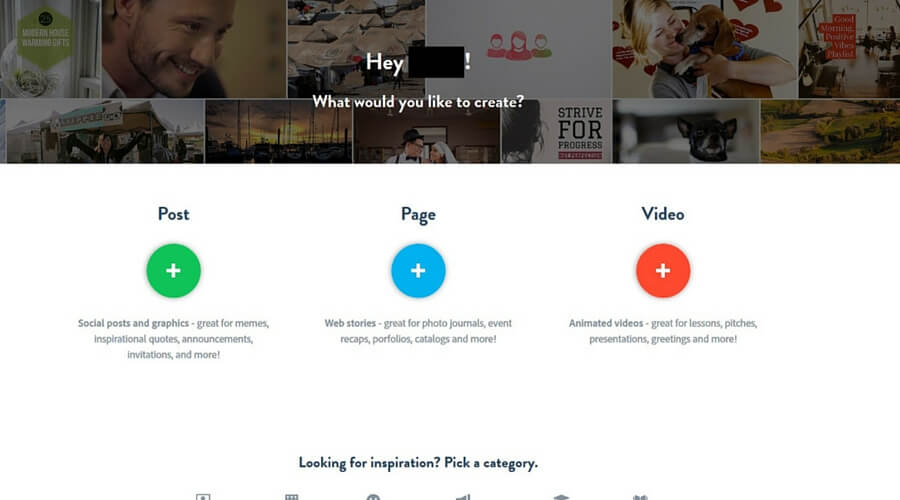
https://spark.adobe.com/ から登録。初めにソーシャルポスト用の画像、ウェブページ、動画のうち、どれを作成するかを選択します。今回位はソーシャル画像を選択。

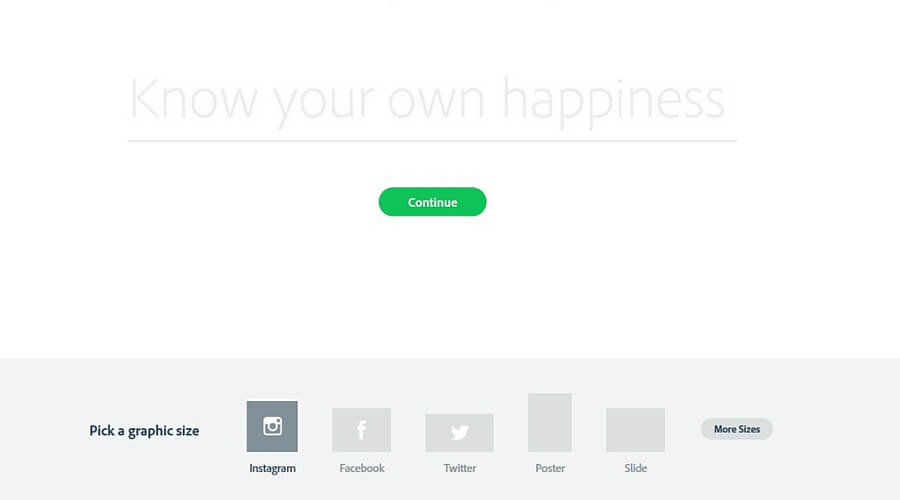
基本となるテキストを入力(後で変更できます)し、ソーシャルの種類を選択。Instagram、Facebook、Twitterなど代表的なものからバナー用まで選べます。

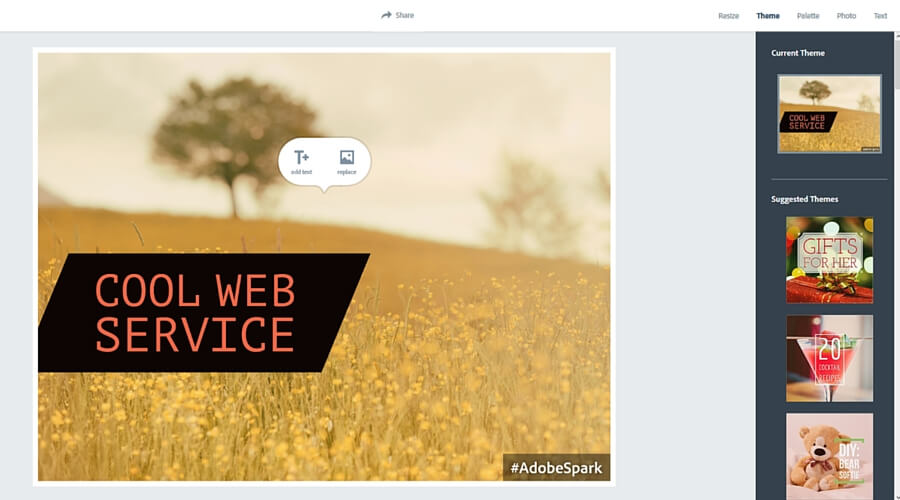
編集画面はこんな感じ。左側が作成中のデザインが表示される領域で、右側でデザインのサイズ(ソーシャルの種類)の変更、テーマの変更、パレットの変更、写真の変更、テキストの編集をします。
テーマ

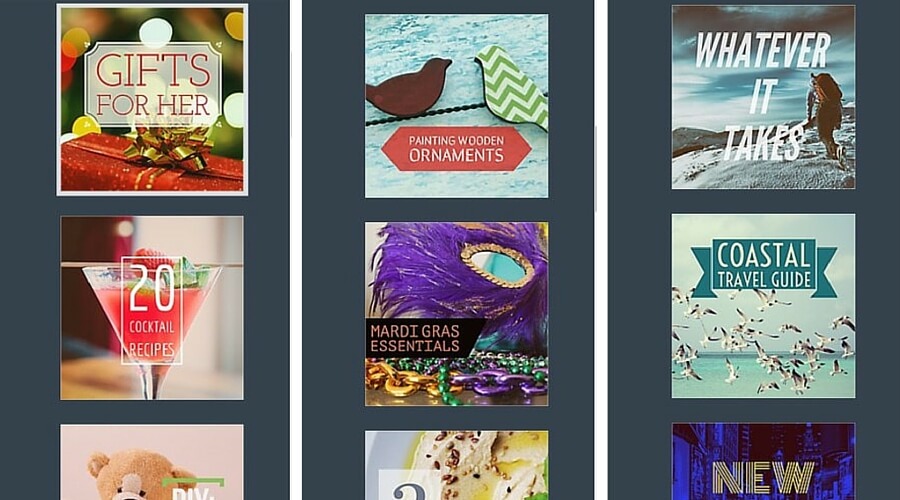
テーマはこんな感じ。凄いオシャレ!というわけではないですが、数は結構あります。
パレット
パレットを変更するとデフォルトで設定されているカラーパターンが画像全体に反映します。色の組み合わせが分からない私のようなド素人としてはかなり助かります。(画像があまり参考にならない)
写真
ここから写真をアップしたり、FlickrのCreative Commonsの画像、Pixabayの画像を探したりできます。また画像にフィルターをかけることができます。
テキスト編集

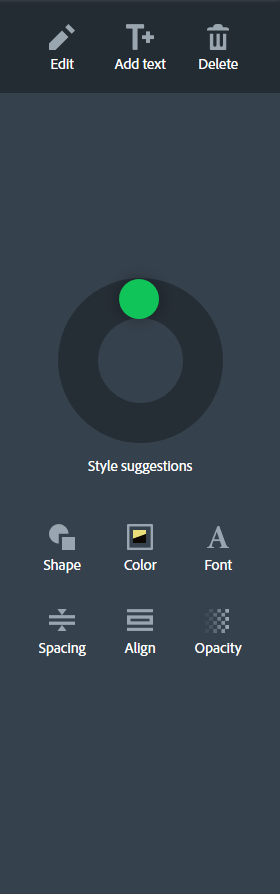
テキスト編集では、シェイプの追加、色の変更、フォントの変更、幅、アライメント、透明度を変更できます。日本語フォントは今のところありません。幅がボタンひとつで変更できるのはいいですね。初めに入力したデフォルトのものとは別のテキストも追加できます。
テキスト周りの機能の画像を載せようか迷ったんですが、私の技術じゃゴチャゴチャするだけなので割愛。知りたい人は無料なのでぜひぜひ試してください。
ちょっと一言
うーん、今のところCanvaが圧勝。ただAdobeってフォントもあればデザイナーのコミュニティまでデザイン周りのリソースはすべてそろってるんだよね。それをフル活用したらAdobe Sparkは絶対ばける。
スポンサーリンク












